Data Application UI
Summary
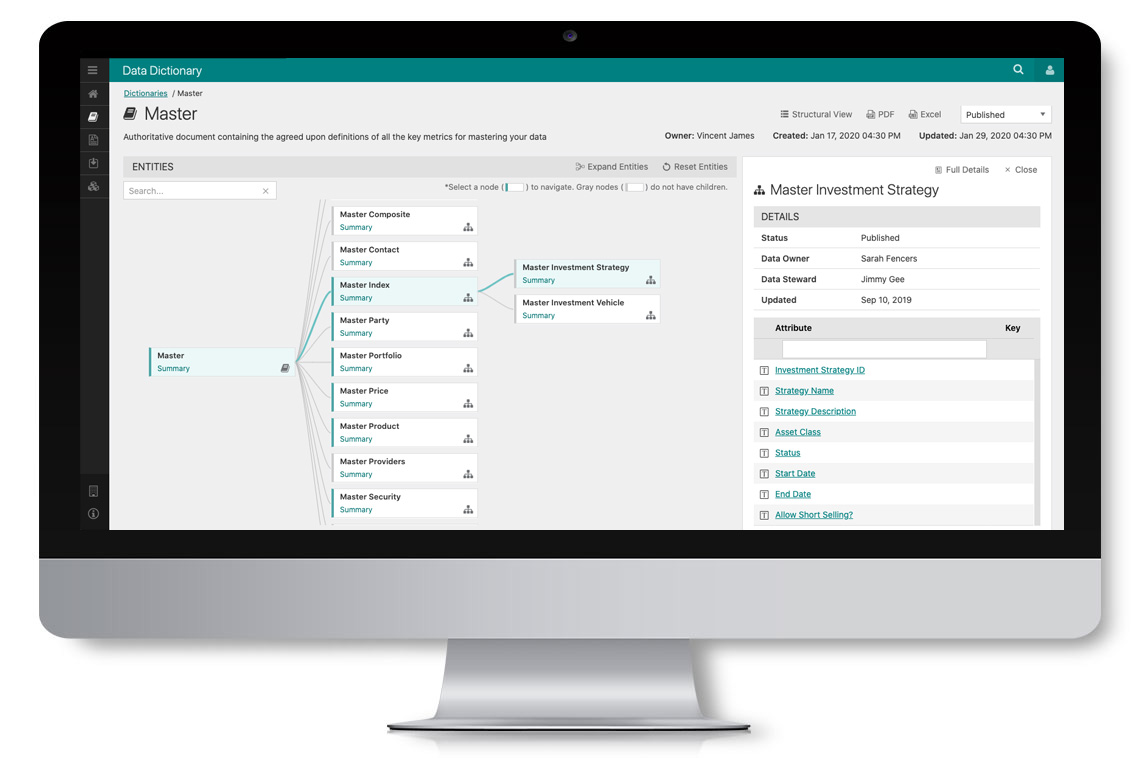
Design and implement a UI for a data dictionary web application that would allow users to intuitively search, visualize and edit data dictionaries.
Client
CONFIDENTIAL. All names, data and branding have been modified from the original project.
Role
Lead UI/UX designer - Involved in all steps from wireframes to creating fully functional prototypes.
Complex Made Simple
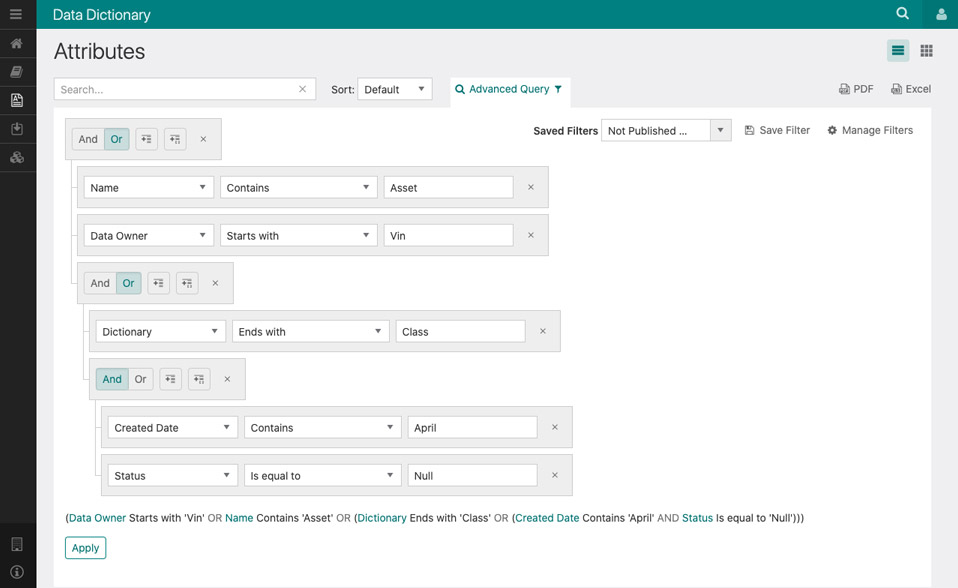
An intuitive UI designed to create and write complex queries simply and efficiently.
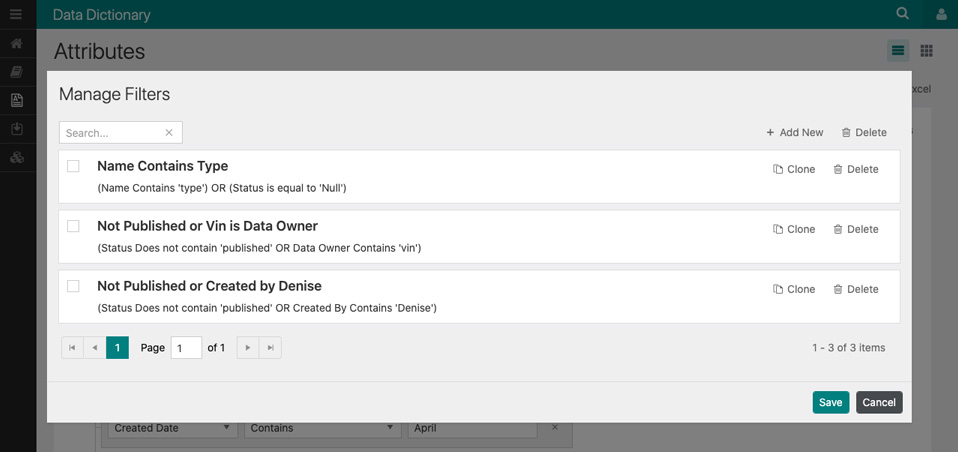
Beyond just an easier way to search we allow users to save frequent search queries and designed a UI around managing saved queries.
Accessibility
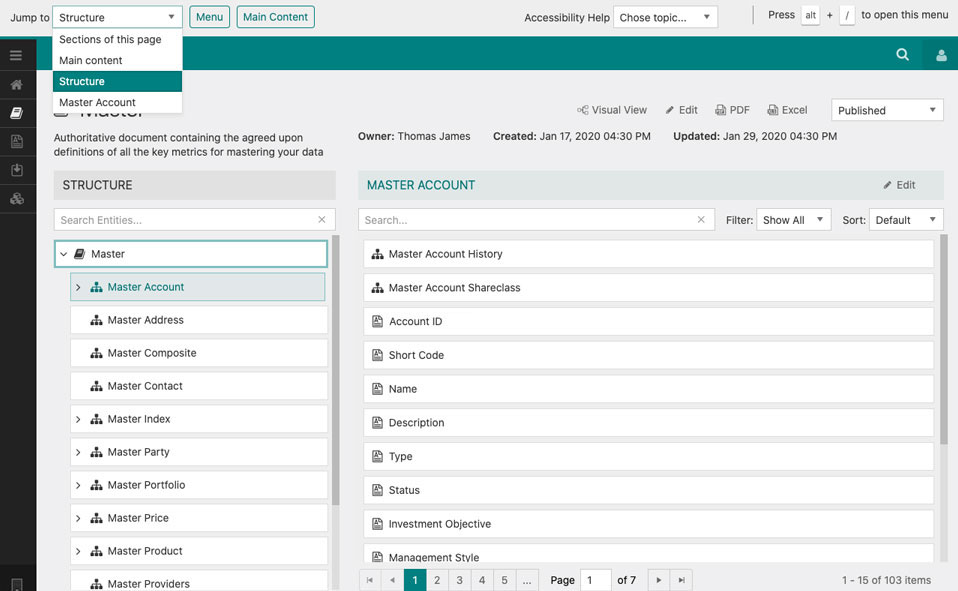
Complex layouts required more advanced navigation for accessibility.
We designed a special navigation for when navigating the site by keyboard. This navigation provided quick access to the most common elements along with a dropdown menu allowing the user to jump to different sections. In addition, the menu also provided helpful keyboard shortcuts to aid users in navigating the site. These tools not only enhance the experience for accessibility but for power users that prefer to use keyboard shortcuts.
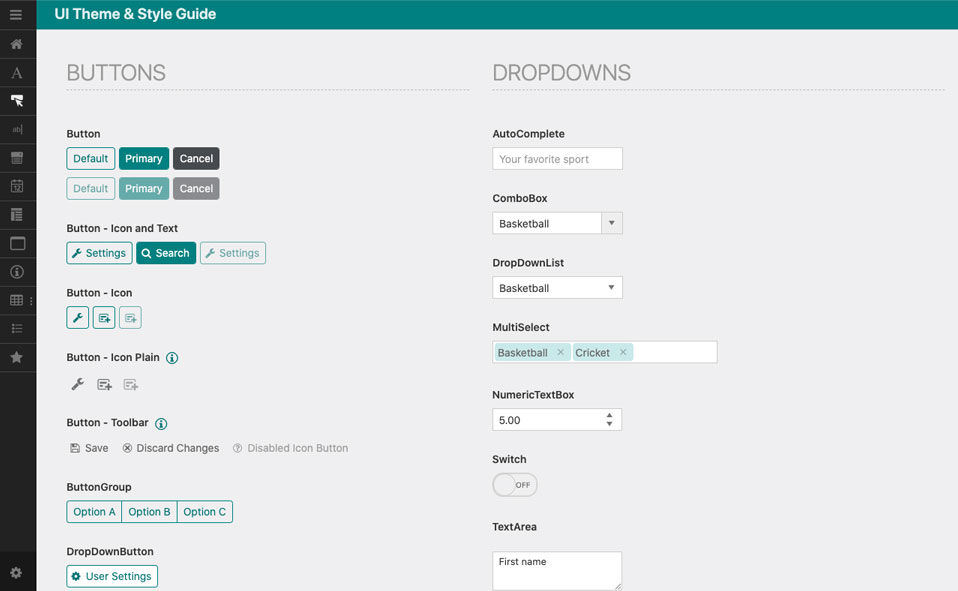
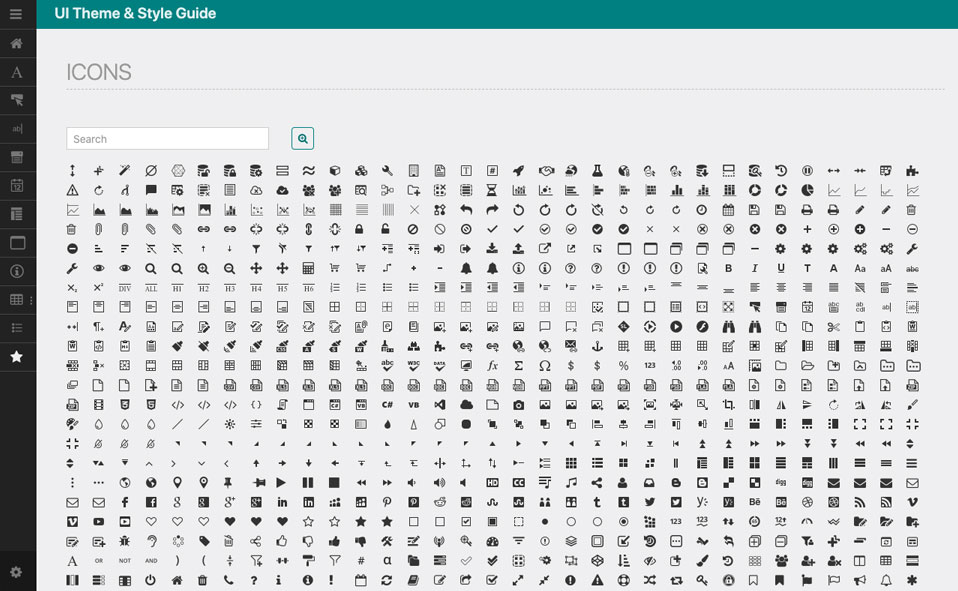
Style Guide
Complete production ready styles and CSS for all elements.
Developed a preview site for each individual element along with their styles and guidelines. Providing these guidelines along with the CSS theme code for all styles, greatly assisted the development team in our agile environment.
Delivered
Fully functional HTML prototype for user testing and applying feedback before going to development.
Along with prototype provided a complete library of all UI elements with a SASS/CSS theme for production.
Key Takeaway
Creating detailed user personas proved to be invaluable.
As the data structures and workflows became more and more complex getting useful feedback from actual users allowed us to fine tune our user personas and therefore better understand their needs and improve the overall experience.